css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow

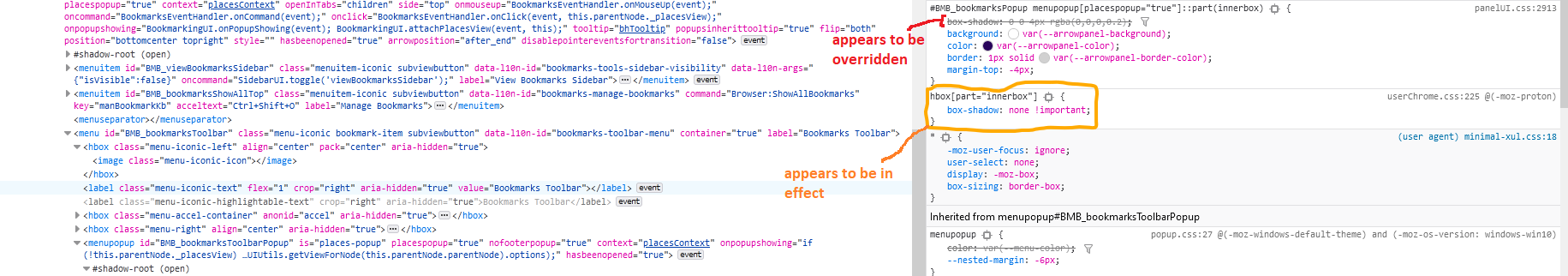
Can the box shadow be removed from bookmarks menu in Proton? | Firefox Support Forum | Mozilla Support

Mushroom Cards - Build a beautiful dashboard easily 🍄 - #3481 by Thekholm - Share your Projects! - Home Assistant Community