shunyadezain🧢 on Twitter: "Single vs Multi Box-Shadow 👉https://t.co/Gu3uhTRP83 via @CodePen You can add a couple of box-shadows to get a natural shadow👌 #css #csstip #codepen https://t.co/DkywGmATJT" / Twitter

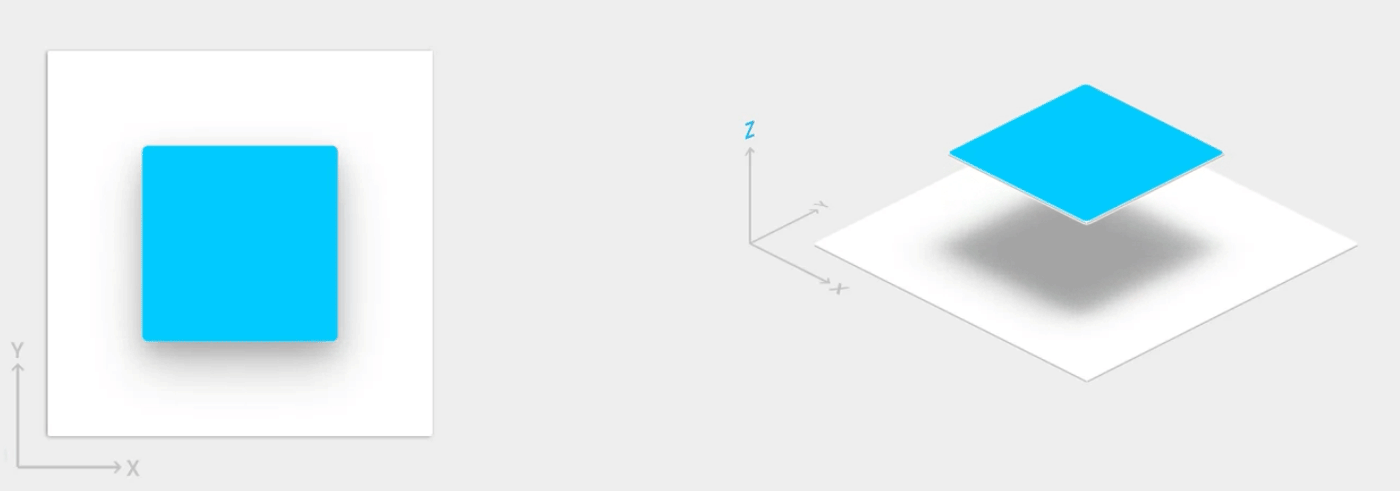
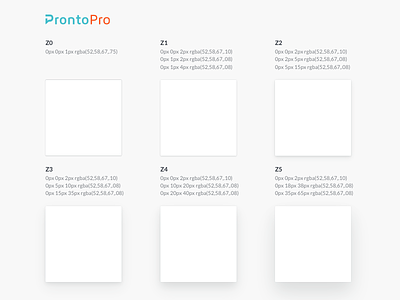
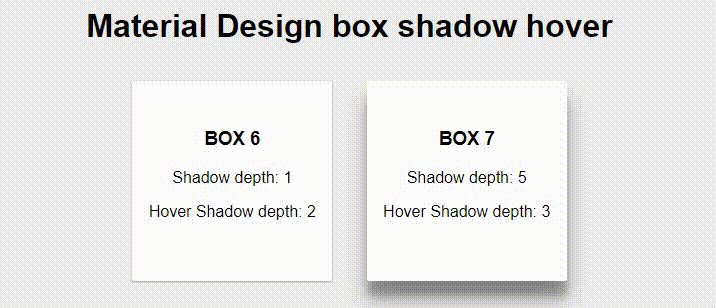
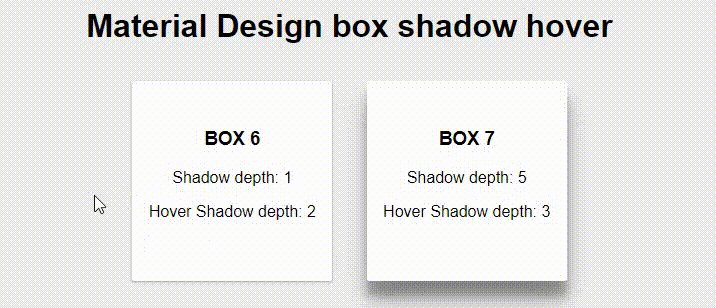
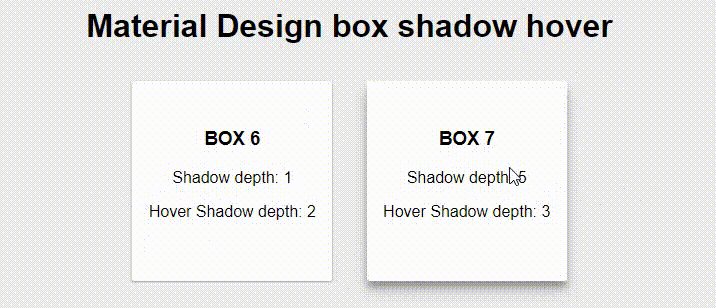
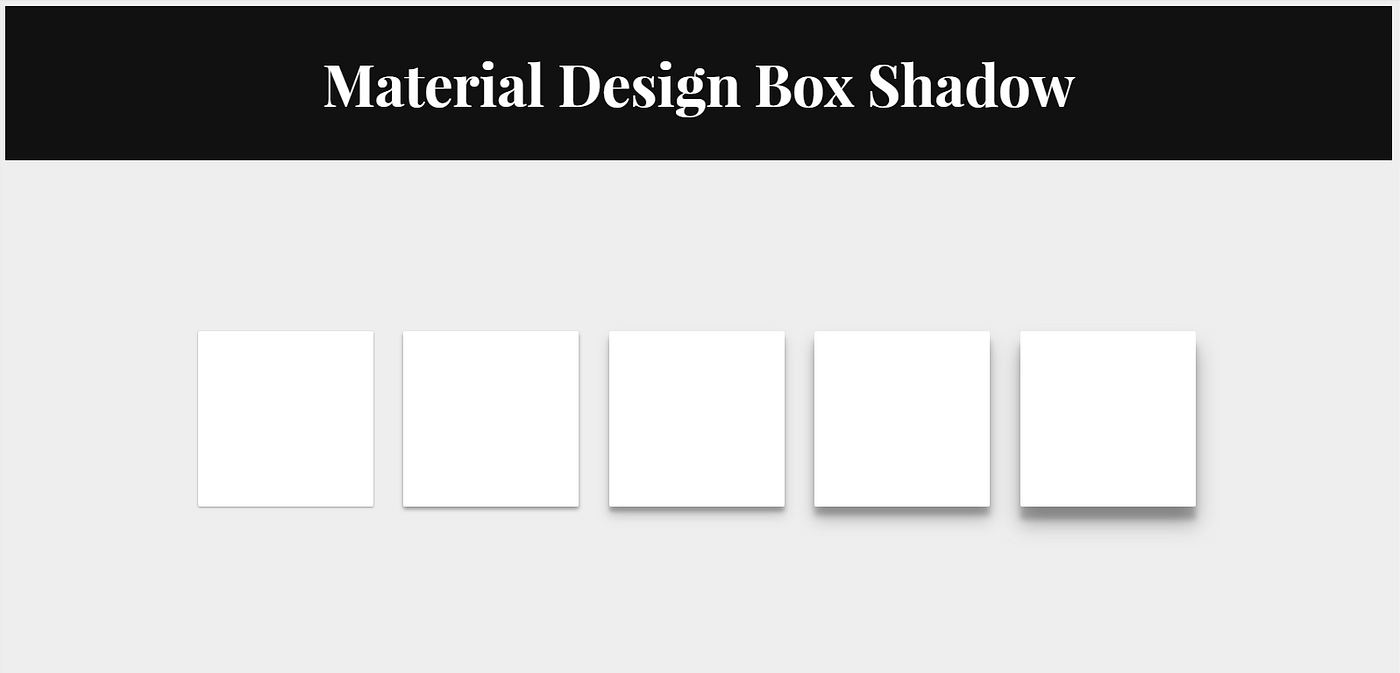
Material Design Box Shadow. One of the things that Google revealed… | by King Rayhan | KingRayhan | Medium

Material Design Box Shadow. One of the things that Google revealed… | by King Rayhan | KingRayhan | Medium

5S Tool Box Shadow Foam Organizers (2 Color) FITS Craftsman Waterloo and Husky Tool CHESTS (10.625" x 22.25", Black Top/Yellow Bottom)… - - Amazon.com