
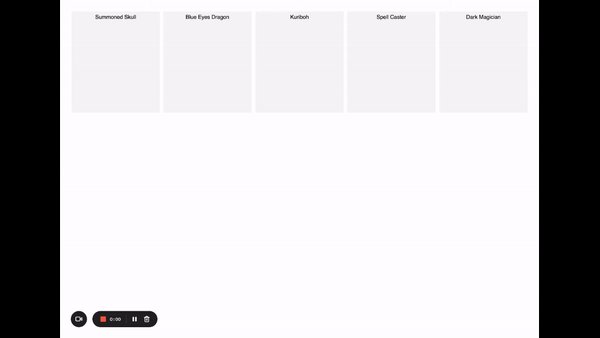
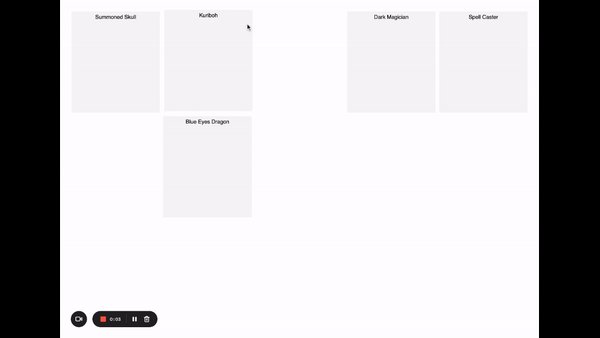
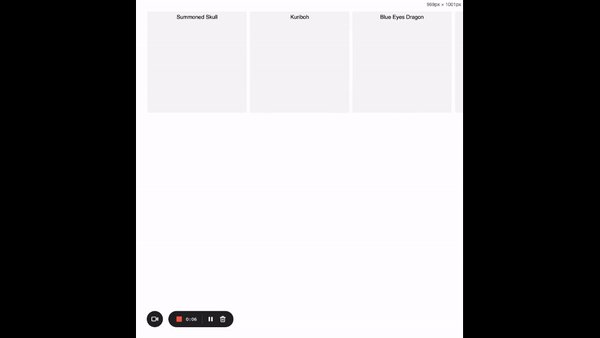
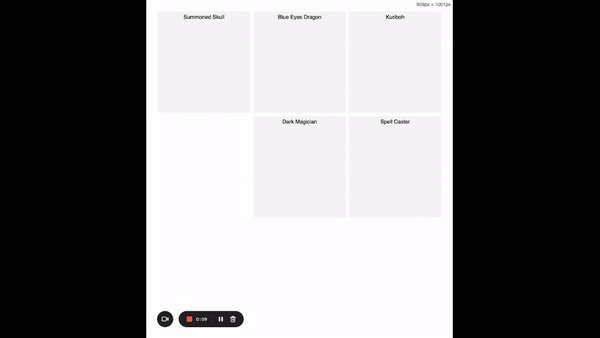
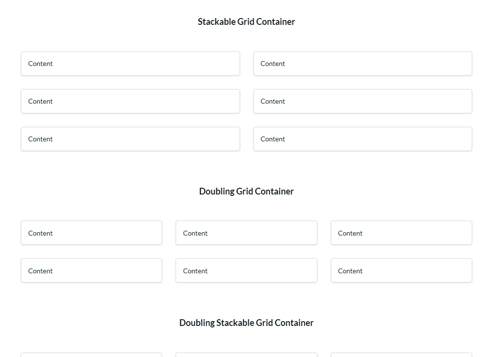
How to Use the React-Grid-Layout to Create a Responsive, Draggable Grid – Web Development Tutorials - Iskander Samatov

How to Use the React-Grid-Layout to Create a Responsive, Draggable Grid – Web Development Tutorials - Iskander Samatov

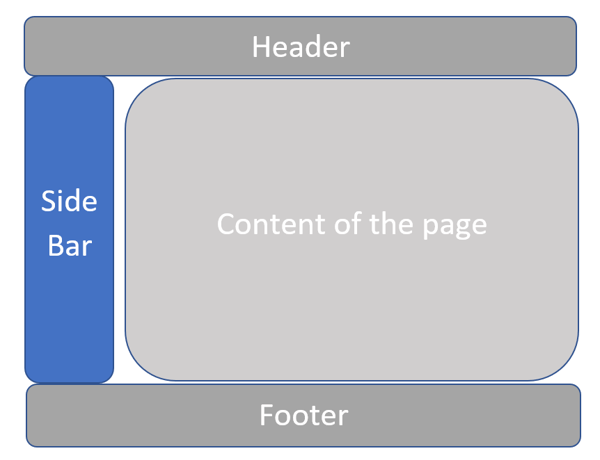
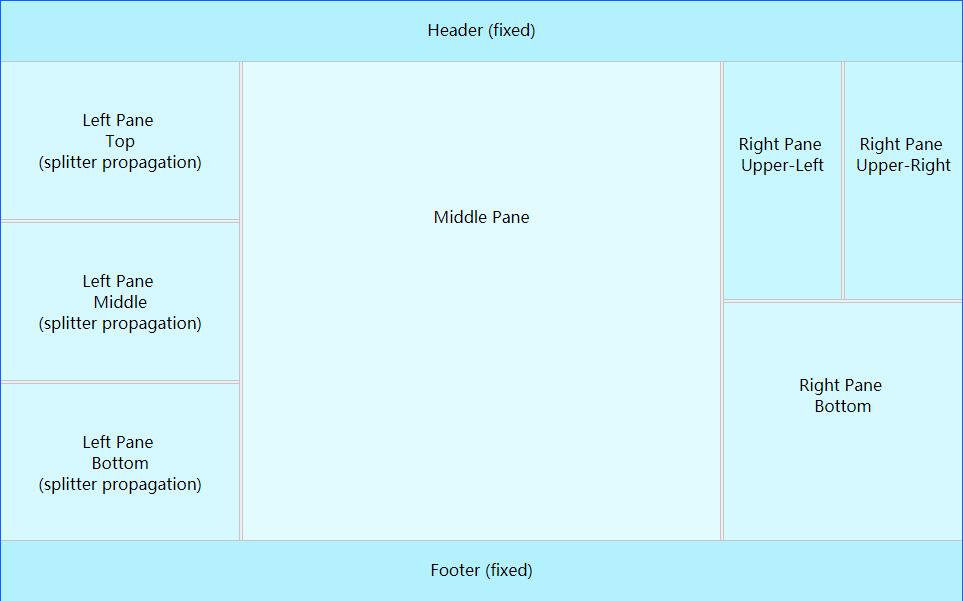
Pellerex | Responsive Layout Setup - Header, Content, Footer - for your React Single Page Application (SPA)




















![Geeks Academy Admin Dashboard Template [React] - Bootstrap Themes Geeks Academy Admin Dashboard Template [React] - Bootstrap Themes](https://themes.getbootstrap.com/wp-content/uploads/2022/01/Geeks-React-1-1200x900.jpg)